31 KiB
Vouch Proxy
An SSO solution for Nginx using the auth_request module. Vouch Proxy can protect all of your websites at once.
Vouch Proxy supports many OAuth and OIDC login providers and can enforce authentication to...
- GitHub
- GitHub Enterprise
- IndieAuth
- Okta
- Slack
- ADFS
- Azure AD
- Alibaba / Aliyun iDaas
- AWS Cognito
- Twitch
- Discord
- SecureAuth
- Gitea
- Keycloak
- OAuth2 Server Library for PHP
- HomeAssistant
- OpenStax
- Ory Hydra
- Nextcloud
- most other OpenID Connect (OIDC) providers
Please do let us know when you have deployed Vouch Proxy with your preffered IdP or library so we can update the list.
If Vouch is running on the same host as the Nginx reverse proxy the response time from the /validate endpoint to Nginx should be less than 1ms.
Table of Contents
- What Vouch Proxy Does...
- Installation and Configuration
- Tips, Tricks and Advanced Configurations
- Running from Docker
- Kubernetes Nginx Ingress
- Compiling from source and running the binary
- /login and /logout endpoint redirection
- Troubleshooting, Support and Feature Requests (Read this before submitting an issue at GitHub)
- Advanced Authorization Using OpenResty
- The flow of login and authentication using Google Oauth
What Vouch Proxy Does
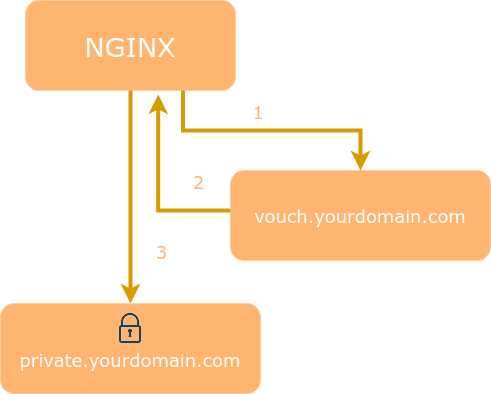
Vouch Proxy (VP) forces visitors to login and authenticate with an IdP (such as one of the services listed above) before allowing them access to a website.
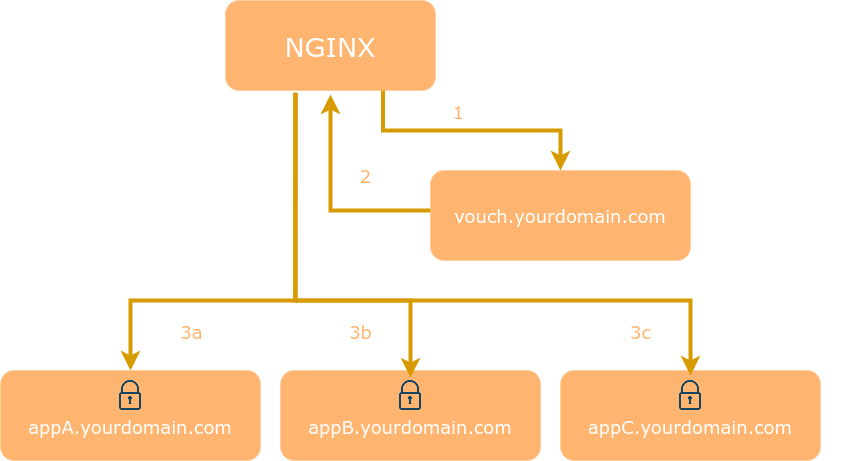
VP can also be used as a Single Sign On (SSO) solution to protect all web applications in the same domain.
After a visitor logs in Vouch Proxy allows access to the protected websites for several hours. Every request is checked by VP to ensure that it is valid.
VP can send the visitor's email, name and other information which the IdP provides (including access tokens) to the web application as HTTP headers. VP can be used to replace application user management entirely.
Installation and Configuration
Vouch Proxy relies on the ability to share a cookie between the Vouch Proxy server and the application it's protecting. Typically this will be done by running Vouch on a subdomain such as vouch.yourdomain.com with apps running at app1.yourdomain.com and app2.yourdomain.com. The protected domain is .yourdomain.com and the Vouch Proxy cookie must be set in this domain by setting vouch.domains to include yourdomain.com or sometimes by setting vouch.cookie.domain to yourdomain.com.
cp ./config/config.yml_example_$OAUTH_PROVIDER ./config/config.yml- create OAuth credentials for Vouch Proxy at google or github, etc
- be sure to direct the callback URL to the Vouch Proxy
/authendpoint
- be sure to direct the callback URL to the Vouch Proxy
- configure Nginx...
The following Nginx config assumes..
- Nginx,
vouch.yourdomain.comandprotectedapp.yourdomain.comare running on the same server - both domains are served as
httpsand have valid certs (if not, change tolisten 80and set vouch.cookie.secure tofalse)
server {
listen 443 ssl http2;
server_name protectedapp.yourdomain.com;
root /var/www/html/;
ssl_certificate /etc/letsencrypt/live/protectedapp.yourdomain.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/protectedapp.yourdomain.com/privkey.pem;
# send all requests to the `/validate` endpoint for authorization
auth_request /validate;
location = /validate {
# forward the /validate request to Vouch Proxy
proxy_pass http://127.0.0.1:9090/validate;
# be sure to pass the original host header
proxy_set_header Host $http_host;
# Vouch Proxy only acts on the request headers
proxy_pass_request_body off;
proxy_set_header Content-Length "";
# optionally add X-Vouch-User as returned by Vouch Proxy along with the request
auth_request_set $auth_resp_x_vouch_user $upstream_http_x_vouch_user;
# optionally add X-Vouch-IdP-Claims-* custom claims you are tracking
# auth_request_set $auth_resp_x_vouch_idp_claims_groups $upstream_http_x_vouch_idp_claims_groups;
# auth_request_set $auth_resp_x_vouch_idp_claims_given_name $upstream_http_x_vouch_idp_claims_given_name;
# optinally add X-Vouch-IdP-AccessToken or X-Vouch-IdP-IdToken
# auth_request_set $auth_resp_x_vouch_idp_accesstoken $upstream_http_x_vouch_idp_accesstoken;
# auth_request_set $auth_resp_x_vouch_idp_idtoken $upstream_http_x_vouch_idp_idtoken;
# these return values are used by the @error401 call
auth_request_set $auth_resp_jwt $upstream_http_x_vouch_jwt;
auth_request_set $auth_resp_err $upstream_http_x_vouch_err;
auth_request_set $auth_resp_failcount $upstream_http_x_vouch_failcount;
# Vouch Proxy can run behind the same Nginx reverse proxy
# may need to comply to "upstream" server naming
# proxy_pass http://vouch.yourdomain.com/validate;
# proxy_set_header Host $http_host;
}
# if validate returns `401 not authorized` then forward the request to the error401block
error_page 401 = @error401;
location @error401 {
# redirect to Vouch Proxy for login
return 302 https://vouch.yourdomain.com/login?url=$scheme://$http_host$request_uri&vouch-failcount=$auth_resp_failcount&X-Vouch-Token=$auth_resp_jwt&error=$auth_resp_err;
# you usually *want* to redirect to Vouch running behind the same Nginx config proteced by https
# but to get started you can just forward the end user to the port that vouch is running on
# return 302 http://vouch.yourdomain.com:9090/login?url=$scheme://$http_host$request_uri&vouch-failcount=$auth_resp_failcount&X-Vouch-Token=$auth_resp_jwt&error=$auth_resp_err;
}
location / {
# forward authorized requests to your service protectedapp.yourdomain.com
proxy_pass http://127.0.0.1:8080;
# you may need to set these variables in this block as per https://github.com/vouch/vouch-proxy/issues/26#issuecomment-425215810
# auth_request_set $auth_resp_x_vouch_user $upstream_http_x_vouch_user
# auth_request_set $auth_resp_x_vouch_idp_claims_groups $upstream_http_x_vouch_idp_claims_groups;
# auth_request_set $auth_resp_x_vouch_idp_claims_given_name $upstream_http_x_vouch_idp_claims_given_name;
# set user header (usually an email)
proxy_set_header X-Vouch-User $auth_resp_x_vouch_user;
# optionally pass any custom claims you are tracking
# proxy_set_header X-Vouch-IdP-Claims-Groups $auth_resp_x_vouch_idp_claims_groups;
# proxy_set_header X-Vouch-IdP-Claims-Given_Name $auth_resp_x_vouch_idp_claims_given_name;
# optionally pass the accesstoken or idtoken
# proxy_set_header X-Vouch-IdP-AccessToken $auth_resp_x_vouch_idp_accesstoken;
# proxy_set_header X-Vouch-IdP-IdToken $auth_resp_x_vouch_idp_idtoken;
}
}
If Vouch is configured behind the same nginx reverseproxy (perhaps so you can configure ssl) be sure to pass the Host header properly, otherwise the JWT cookie cannot be set into the domain
server {
listen 443 ssl http2;
server_name vouch.yourdomain.com;
ssl_certificate /etc/letsencrypt/live/vouch.yourdomain.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/vouch.yourdomain.com/privkey.pem;
location / {
proxy_pass http://127.0.0.1:9090;
# be sure to pass the original host header
proxy_set_header Host $http_host;
}
}
Vouch Proxy "in a path"
As of v0.33.0 Vouch Proxy can be served within an Nginx location (path) by configuring vouch.document_root: /vp_in_a_path
This avoids the need to setup a separate domain for Vouch Proxy such as vouch.yourdomain.com. For example VP login will be served from https://protectedapp.yourdomain.com/vp_in_a_path/login
server {
listen 443 ssl http2;
server_name protectedapp.yourdomain.com;
ssl_certificate /etc/letsencrypt/live/protectedapp.yourdomain.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/protectedapp.yourdomain.com/privkey.pem;
# This location serves all Vouch Proxy endpoints as /vp_in_a_path/$uri
# including /vp_in_a_path/validate, /vp_in_a_path/login, /vp_in_a_path/logout, /vp_in_a_path/auth, /vp_in_a_path/auth/$STATE, etc
location /vp_in_a_path {
proxy_pass http://127.0.0.1:9090; # must not! have a slash at the end
proxy_set_header Host $http_host;
proxy_pass_request_body off;
proxy_set_header Content-Length "";
# these return values are used by the @error401 call
auth_request_set $auth_resp_jwt $upstream_http_x_vouch_jwt;
auth_request_set $auth_resp_err $upstream_http_x_vouch_err;
auth_request_set $auth_resp_failcount $upstream_http_x_vouch_failcount;
}
# if /vp_in_a_path/validate returns `401 not authorized` then forward the request to the error401block
error_page 401 = @error401;
location @error401 {
# redirect to Vouch Proxy for login
return 302 https://protectedapp.yourdomain.com/vp_in_a_path/login?url=$scheme://$http_host$request_uri&vouch-failcount=$auth_resp_failcount&X-Vouch-Token=$auth_resp_jwt&error=$auth_resp_err;
}
location / {
auth_request /vp_in_a_path/validate;
proxy_pass http://127.0.0.1:8080;
# see the Nginx config above for additional headers which can be set from Vouch Proxy
}
}
Additional Nginx Configurations
Additional Nginx configurations can be found in the examples directory.
Configuring via Environmental Variables
Here's a minimal setup using Google's OAuth...
VOUCH_DOMAINS=yourdomain.com \
OAUTH_PROVIDER=google \
OAUTH_CLIENT_ID=1234 \
OAUTH_CLIENT_SECRET=secretsecret \
OAUTH_CALLBACK_URL=https://vouch.yourdomain.com/auth \
./vouch-proxy
Environmental variable names are documented in config/config.yml_example
All lists with multiple values must be comma separated: VOUCH_DOMAINS="yourdomain.com,yourotherdomain.com"
The variable VOUCH_CONFIG can be used to set an alternate location for the configuration file. VOUCH_ROOT can be used to set an alternate root directory for Vouch Proxy to look for support files.
Tips, Tricks and Advanced Configurations
All Vouch Proxy configuration items are documented in config/config.yml_example
- Cacheing of the Vouch Proxy
/validateresponse in Nginx - Handleing
OPTIONSrequests when protecting an API with Vouch Proxy - Validation by GitHub Team or GitHub Org
- Running VP on a Raspberry Pi using the ARM based Docker image
- Kubernetes architecture post ingress
- set
HTTP_PROXYto relay Vouch Proxy IdP requests through an outbound proxy server - Reverse Proxy for Google Cloud Run Services
- Enable native TLS in Vouch Proxy
- FreeBSD support
systemdstartup of Vouch Proxy- Using Node.js instead of Nginx to route requests
- Developing a Single Page App (SPA) while consuming a VP protected API
- Integrate Vouch Proxy into a server side application for User Authn and Authz
- Filter by IP address before VP validation by using
satisfy any;
Please do help us to expand this list.
Scopes and Claims
With Vouch Proxy you can request various scopes (standard and custom) to obtain more information about the user or gain access to the provider's APIs. Internally, Vouch Proxy launches a requests to user_info_url after successful authentication. The required claims are extracted from the provider's response and stored in the VP cookie.
⚠️ Additional claims and tokens will be added to the VP cookie and can make it large
The VP cookie may be split into several cookies to accomdate browser cookie size limits. But if you need it, you need it. Large cookies and headers require Nginx to be configured with larger buffers. See large_client_header_buffers and proxy_buffer_size for more information.
Setup scopes and claims in Vouch Proxy with Nginx
-
Configure Vouch Proxy for Nginx and your IdP as normal (See: Installation and Configuration)
-
Set the necessary
scopes in theoauthsection of the vouch-proxyconfig.yml(example config)- set
idtoken: X-Vouch-IdP-IdTokenin theheaderssection of vouch-proxy'sconfig.yml - log in and call the
/validateendpoint in a modern browser - check the response header for a
X-Vouch-IdP-IdTokenheader - copy the value of the header into the debugger at https://jwt.io/ and ensure that the necessary claims are part of the jwt
- if they are not, you need to adjust the
scopesin theoauthsection of yourconfig.ymlor reconfigure your oauth provider
- set
-
Set the necessary
claimsin theheadersection of the vouch-proxyconfig.yml- log in and call the
/validateendpoint in a modern browser - check the response headers for headers of the form
X-Vouch-IdP-Claims-<ClaimName> - If they are not there clear your cookies and cached browser data
- 🐞 If they are still not there but exist in the jwt (esp. custom claims) there might be a bug
- remove the
idtoken: X-Vouch-IdP-IdTokenfrom theheaderssection of vouch-proxy'sconfig.ymlif you don't need it
- log in and call the
-
Use
auth_request_setafterauth_requestinside the protected location in the nginxserver.conf -
Consume the claim (example nginx config)
Running from Docker
docker run -d \
-p 9090:9090 \
--name vouch-proxy \
-v ${PWD}/config:/config \
quay.io/vouch/vouch-proxy
or
docker run -d \
-p 9090:9090 \
--name vouch-proxy \
-e VOUCH_DOMAINS=yourdomain.com \
-e OAUTH_PROVIDER=google \
-e OAUTH_CLIENT_ID=1234 \
-e OAUTH_CLIENT_SECRET=secretsecret \
-e OAUTH_CALLBACK_URL=https://vouch.yourdomain.com/auth \
quay.io/vouch/vouch-proxy
As of v0.36.0 the docker process in the container runs as user vouch with UID 999 and GID 999. You may need to set the permissions of /config/config.yml and /config/secret to correspond to be readable by this user, or otherwise use docker run --user $UID:$GID ... or perhaps build the docker container from source and use the available ARGs for UID and GID.
Automated container builds for each Vouch Proxy release are available from quay.io. Each release produces..
a minimal go binary container built from Dockerfile
quay.io/vouch/vouch-proxy:latestquay.io/vouch/vouch-proxy:x.y.zsuch asquay.io/vouch/vouch-proxy:0.28.0
an alpine based container built from Dockerfile.alpine
quay.io/vouch/vouch-proxy:alpine-latestquay.io/vouch/vouch-proxy:alpine-x.y.z
Vouch Proxy arm images are available on Docker Hub
voucher/vouch-proxy:latest-arm
Kubernetes Nginx Ingress
If you are using kubernetes with nginx-ingress, you can configure your ingress with the following annotations (note quoting the auth-signin annotation):
nginx.ingress.kubernetes.io/auth-signin: "https://vouch.yourdomain.com/login?url=$scheme://$http_host$request_uri&vouch-failcount=$auth_resp_failcount&X-Vouch-Token=$auth_resp_jwt&error=$auth_resp_err"
nginx.ingress.kubernetes.io/auth-url: https://vouch.yourdomain.com/validate
nginx.ingress.kubernetes.io/auth-response-headers: X-Vouch-User
nginx.ingress.kubernetes.io/auth-snippet: |
# these return values are used by the @error401 call
auth_request_set $auth_resp_jwt $upstream_http_x_vouch_jwt;
auth_request_set $auth_resp_err $upstream_http_x_vouch_err;
auth_request_set $auth_resp_failcount $upstream_http_x_vouch_failcount;
# when VP is hosted externally to k8s ensure the SSL cert is valid to avoid MITM risk
# proxy_ssl_trusted_certificate /etc/ssl/certs/ca-certificates.crt;
# proxy_ssl_session_reuse on;
# proxy_ssl_verify_depth 2;
# proxy_ssl_verify on;
Helm Charts are maintained by punkle, martina-if and halkeye and are available at https://github.com/vouch/helm-charts
Compiling from source and running the binary
./do.sh goget
./do.sh build
./vouch-proxy
As of v0.29.0 all templates, static assets and configuration defaults in .defaults.yml are built into the static binary using go:embed directives.
/login and /logout endpoint redirection
As of v0.11.0 additional checks are in place to reduce the attack surface of url redirection.
/login?url=POST_LOGIN_URL
The passed URL...
- must start with either
httporhttps - must have a domain overlap with either a domain in the
vouch.domainslist or thevouch.cookie.domain(if either of those are configured) - cannot have a parameter which includes a URL to prevent URL chaining attacks
/logout?url=NEXT_URL
The Vouch Proxy /logout endpoint accepts a url parameter in the query string which can be used to 302 redirect a user to your orignal OAuth provider/IDP/OIDC provider's revocation_endpoint
https://vouch.oursites.com/logout?url=https://oauth2.googleapis.com/revoke
this url must be present in the configuration file on the list vouch.post_logout_redirect_uris
# in order to prevent redirection attacks all redirected URLs to /logout must be specified
# the URL must still be passed to Vouch Proxy as https://vouch.yourdomain.com/logout?url=${ONE OF THE URLS BELOW}
post_logout_redirect_uris:
# your apps login page
- https://yourdomain.com/login
# your IdPs logout enpoint
# from https://accounts.google.com/.well-known/openid-configuration
- https://oauth2.googleapis.com/revoke
# you may be daisy chaining to your IdP
- https://myorg.okta.com/oauth2/123serverid/v1/logout?post_logout_redirect_uri=http://myapp.yourdomain.com/login
Note that your IdP will likely carry their own, separate post_logout_redirect_uri list.
logout resources..
Troubleshooting, Support and Feature Requests (Read this before submitting an issue at GitHub)
Getting the stars to align between Nginx, Vouch Proxy and your IdP can be tricky. We want to help you get up and running as quickly as possible. The most common problem is..
I'm getting an infinite redirect loop which returns me to my IdP (Google/Okta/GitHub/...)
Double check that you are running Vouch Proxy and your apps on a common domain that can share cookies. For example, vouch.yourdomain.com and app.yourdomain.com can share cookies on the .yourdomain.com domain. (It will not work if you are trying to use vouch.yourdomain.org and app.yourdomain.net.)
You may need to explicitly define the domain that the cookie should be set on. You can do this in the config file by setting the option:
vouch:
cookie:
# force the domain of the cookie to set
domain: yourdomain.com
If you continue to have trouble, try the following:
-
turn on
vouch.testing: true. This will slow down the loop. -
set
vouch.logLevel: debug. -
the
Host:header in the http request, theoauth.callback_urland the configuredvouch.domainsmust all align so that the cookie that carries the JWT can be placed properly into the browser and then returned on each request -
it helps to think like a cookie.
- a cookie is set into a domain. If you have
siteA.yourdomain.comandsiteB.yourdomain.comprotected by Vouch Proxy, you want the Vouch Proxy cookie to be set into.yourdomain.com - if you authenticate to
vouch.yourdomain.comthe cookie will not be able to be seen bydev.anythingelse.com - unless you are using https, you should set
vouch.cookie.secure: false - cookies are available to all ports of a domain
- a cookie is set into a domain. If you have
-
please see the issues which have been closed that mention redirect
Okay, I looked at the issues and have tried some things with my configs but it's still not working
Please submit a new issue in the following fashion..
TLDR:
- set
vouch.testing: true - set
vouch.logLevel: debug - conduct two full round trips of
./vouch-proxycapturing the output..- VP startup
/validate/login- even if the error is here/auth/validate- capture everything
- put all your logs and config in a
gist. ./do.sh bug_reportis your friend
But read this anyways because we'll ask you to read it if you don't follow these instruction. :)
- turn on
vouch.testing: trueand setvouch.logLevel: debug. - use a gist or another paste service such as hasteb.in. DO NOT PUT YOUR LOGS AND CONFIG INTO THE GITHUB ISSUE. Using a paste service is important as it will maintain spacing and will provide line numbers and formatting. We are hunting for needles in haystacks with setups with several moving parts, these features help considerably. Paste services save your time and our time and help us to help you quickly. You're more likely to get good support from us in a timely manner by following this advice.
- run
./do.sh bug_report secretdomain.com secretpass [anothersecret..]which will create a redacted version of your config and logs removing each of those strings- and follow the instructions at the end to redact your Nginx config
- all of those go into a gist
- then open a new issue in this repository
A bug report can be generated from a docker environment using the quay.io/vouch/vouch-proxy:alpine image...
docker run --name vouch_proxy -v $PWD/config:/config -v $PWD/certs:/certs -it --rm --entrypoint /do.sh quay.io/vouch/vouch-proxy:alpine bug_report yourdomain.com anotherdomain.com someothersecret
Contributing
We'd love to have you contribute! Please refer to our contribution guidelines for details.
Advanced Authorization Using OpenResty
OpenResty® is a full-fledged web platform that integrates the standard Nginx core, LuaJIT, many carefully written Lua libraries, lots of high quality 3rd-party Nginx modules, and most of their external dependencies.
You can replace nginx with OpenResty fairly easily.
With OpenResty and Lua it is possible to provide customized and advanced authorization on any header or claims vouch passes down.
OpenResty and configs for a variety of scenarios are available in the examples directory.
The flow of login and authentication using Google Oauth
-
Bob visits
https://private.oursites.com -
the Nginx reverse proxy...
- recieves the request for private.oursites.com from Bob
- uses the
auth_requestmodule configured for the/validatepath /validateis configured toproxy_passrequests to the authentication service athttps://vouch.oursites.com/validate- if
/validatereturns...- 200 OK then SUCCESS allow Bob through
- 401 NotAuthorized then
- respond to Bob with a 302 redirect to
https://vouch.oursites.com/login?url=https://private.oursites.com
- respond to Bob with a 302 redirect to
- if
-
Vouch Proxy
https://vouch.oursites.com/validate- recieves the request for private.oursites.com from Bob via Nginx
proxy_pass - looks for a cookie named "oursitesSSO" that contains a JWT
- if the cookie is found, and the JWT is valid
- returns
200 OKto Nginx, which will allow access (bob notices nothing)
- returns
- if the cookie is NOT found, or the JWT is NOT valid
- return
401 NotAuthorizedto Nginx (which forwards the request on to login)
- return
- recieves the request for private.oursites.com from Bob via Nginx
-
Bob is first forwarded briefly to
https://vouch.oursites.com/login?url=https://private.oursites.com- clears out the cookie named "oursitesSSO" if it exists
- generates a nonce and stores it in session variable $STATE
- stores the url
https://private.oursites.comfrom the query string in session variable$requestedURL - respond to Bob with a 302 redirect to Google's OAuth Login form, including the
$STATEnonce
-
Bob logs into his Google account using Oauth
- after successful login
- Google responds to Bob with a 302 redirect to
https://vouch.oursites.com/auth?state=$STATE
-
Bob is forwarded to
https://vouch.oursites.com/auth?state=$STATE- if the $STATE nonce from the url matches the session variable "state"
- make a "third leg" request of Google (server to server) to exchange the OAuth code for Bob's user info including email address bob@oursites.com
- if the email address matches the domain oursites.com (it does)
- issue bob a JWT in the form of a cookie named "oursitesSSO"
- retrieve the session variable
$requestedURLand 302 redirect bob back tohttps://private.oursites.com
Note that outside of some innocuos redirection, Bob only ever sees https://private.oursites.com and the Google Login screen in his browser. While Vouch does interact with Bob's browser several times, it is just to set cookies, and if the 302 redirects work properly Bob will log in quickly.
Once the JWT is set, Bob will be authorized for all other sites which are configured to use https://vouch.oursites.com/validate from the auth_request Nginx module.
The next time Bob is forwarded to google for login, since he has already authorized the Vouch Proxy OAuth app, Google immediately forwards him back and sets the cookie and sends him on his merry way. In some browsers such as Chrome, Bob may not even notice that he logged in using Vouch Proxy.