3.2 KiB
+++ title = "homepage-creators" description = "A fast and beautiful personal homepage for creators, used by https://jiaxiang.wang, a port of HeoWeb." template = "theme.html" date = 2024-12-25T17:08:52+08:00
[taxonomies] theme-tags = []
[extra] created = 2024-12-25T17:08:52+08:00 updated = 2024-12-25T17:08:52+08:00 repository = "https://github.com/iWangJiaxiang/Homepage-Creators.git" homepage = "https://github.com/iWangJiaxiang/homepage-for-creators" minimum_version = "0.19.2" license = "AGPL" demo = "https://jiaxiang.wang/"
[extra.author] name = "Jiaxiang Wang" homepage = "https://blog.jiaxiang.wang" +++
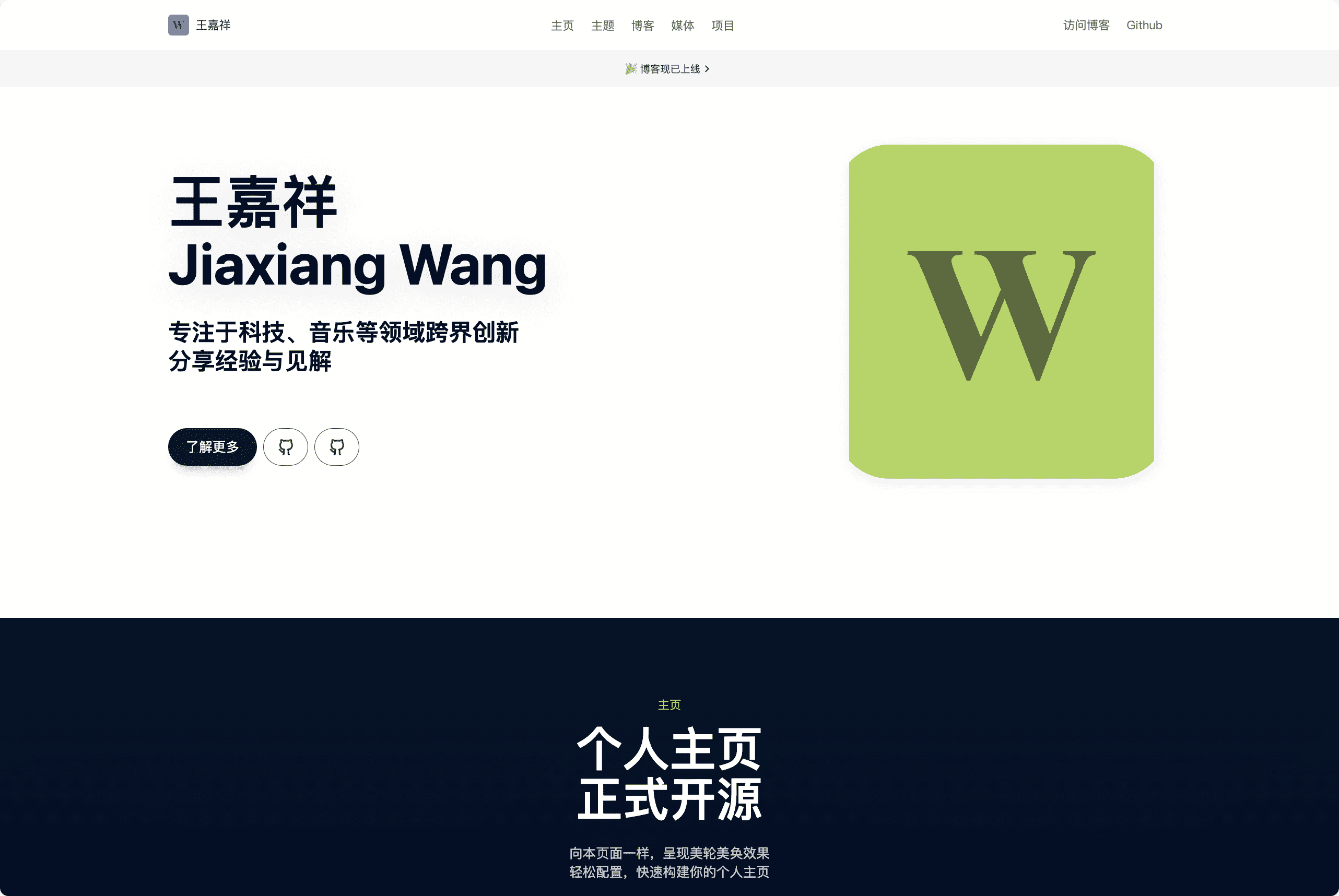
🔥 预览
| 站点名称 | 站点地址 |
|---|---|
| 王嘉祥 个人主页 | https://www.jiaxiang.wang |
ℹ️ 简介
Homepage Creators 是一款适用于 Zola 的个人主页主题,风格接近 Apple,美观大气。
本主题使用简单,只需修改config.toml文件即可动态调整内容。无需像上游仓库一样修改 HTML 内容,极大降低用户的心智负担。
🔌 功能
已完成所有功能移植
- 基本功能
- 移动端自适应
- 动画滚动
- AVIF / WebP自适应
- 动态更新底部年份
- 访问量统计
- 内容板块
- 导航菜单
- 首屏板块
- 作者板块
- 事件板块
- 产品板块(独立)
- 产品板块(清单)
- 日常运营
- 置顶通知
- 合规
- ICP备案
📝 快速上手
-
参考官方说明安装 Zola 命令行工具
-
将本仓库克隆到本地
git clone --depth=1 https://github.com/iWangJiaxiang/Homepage-Creators -
进入本地仓库
cd zola-theme-jiaxiang -
运行预览命令,然后在浏览器打开提示的预览地址
zola serve此时您应该成功访问到博客网站啦
-
参考官方资料进一步并定制您的主页
-
根据需要修改
config.toml配置文件内容,您需要对 TOML 格式有基本的了解。 -
根据需要将自己的图片素材放到
static/img文件夹
💬 讨论
如果你对主题有什么建议或者意见,欢迎提 PR & Issue。
🔐 许可
Homepage Creators 使用 AGPL 协议开源,请遵守开源协议。