2.2 KiB
+++ title = "shadharon" description = "Simple blog theme powered by Zola" template = "theme.html" date = 2024-09-02T05:58:27Z
[extra] created = 2024-09-02T05:58:27Z updated = 2024-09-02T05:58:27Z repository = "https://github.com/syedzayyan/shadharon.git" homepage = "https://github.com/syedzayyan/shadharon" minimum_version = "0.4.0" license = "MIT" demo = "https://syedzayyan.github.io/shadharon"
[extra.author] name = "Syed Zayyan Masud" homepage = "https://syedzayyan.com" +++
Shadharon
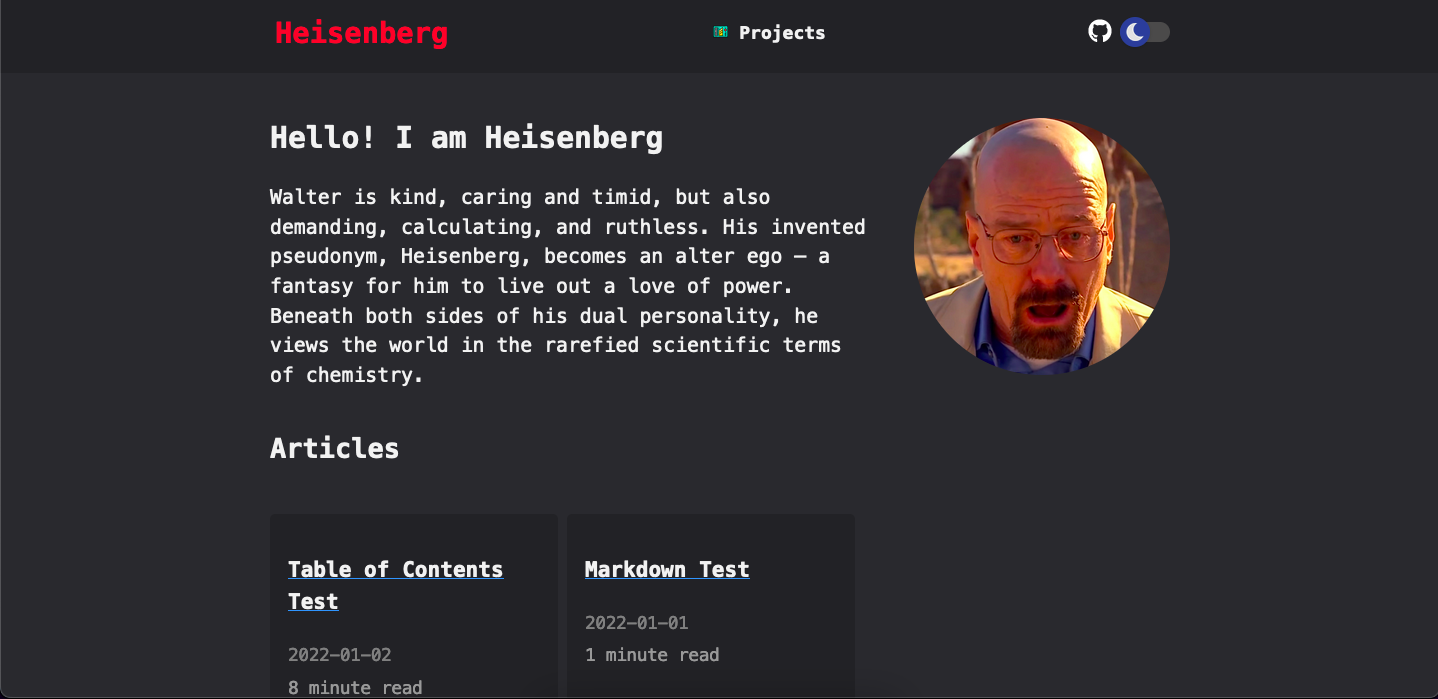
Simple blog theme powered by Zola. See a live preview here.
Name derived from the Bengali Word - সাধারণ which translates to "generic"
Features
- Themes (light, dark). Default theme is dark with a switcher in the navbar
- Projects page
- Social Links
- Tags
Installation
-
Initialize Git Repo if not initialized
-
Download the theme
git submodule add https://github.com/syedzayyan/shadharon themes/shadharon
-
Add
theme = "shadharon"to yourconfig.toml -
Copy the example content
cp -R themes/shadharon/content/. content
Customization
-
For customization refer to config.toml files, which has comments.
-
For customizing the banner on the homepage the content/posts/_index.md needs modification. The desc variable under
extra, specifically. You could delete this as well to remove banner. For an about page or any aditional page an .md file in the "content" directory will do.
You can add stylesheets to override the theme:
[extra]
stylesheets = [
"override.css",
]
These filenames are relative to the root of the site. In this example, the two CSS files would be in the static folder.
References
This theme takes inspiration from